 We recently bought the Gravity Forms Plugin for WordPress. We started out with the Personal package ($39) because we needed it for an in-house project, but within two days we updated to the Developer Edition ($199). It’s an amazing plugin for WordPress that will make your life much, much easier when it comes to forms. What this plugin does is that it transforms the tedious process of creating forms in WordPress into a breeze! With the plugin you can build Multi-page forms, Schedule forms, Pricing and Post fields.
We recently bought the Gravity Forms Plugin for WordPress. We started out with the Personal package ($39) because we needed it for an in-house project, but within two days we updated to the Developer Edition ($199). It’s an amazing plugin for WordPress that will make your life much, much easier when it comes to forms. What this plugin does is that it transforms the tedious process of creating forms in WordPress into a breeze! With the plugin you can build Multi-page forms, Schedule forms, Pricing and Post fields.
If you have the Business version of the plugin, you can also add Aweber, Campaign Monitor and MailChimp integration at your forms. With the Developer version, you can also handle registration information. In one of the sites we’re using it, we’ve managed to create a front-end account creation and then the user was able to create a post, assign titles, descriptions and text, while at the same time being able to upload a photo to go together with the article, all from the front-page. This way the visitors you want to convert into frequent users won’t have to learn one more platform in order to submit content to your site. There are hundreds of ways to incorporate Gravity Forms into your WordPress installation, creating advanced features for your users, but I guess that’s material for another post. What this post is about is a need that we had with the plugin and how we created a plugin to facilitate that need.
Gravity Forms Plugin and Category Selection
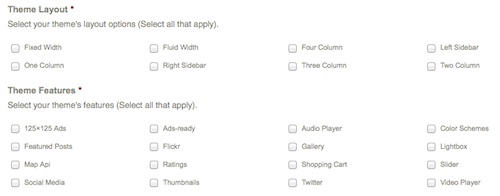
We’re creating an advanced submission form for our Best WordPress Themes website. We need the submitter to be able to select the use of that WordPress Theme (business, photography etc.), layout options, and last but not least, if it’s a free or premium theme. The problem we faced was that by selecting the category button from the Gravity Forms form builder, the only option we had was to go with a drop-down menu. The drawback of this is that we cannot select multiple categories for our forms, leaving out a big part of the functionality we wanted. After searching for quite some time we’ve found a solution at the Gravity Forms forum. Implementing this solution though didn’t let us select specific categories (we need to include them all) and we weren’t able to do anything else than checkboxes.
So Nick took this idea and made it into a small WordPress Plugin.
The plugin in action
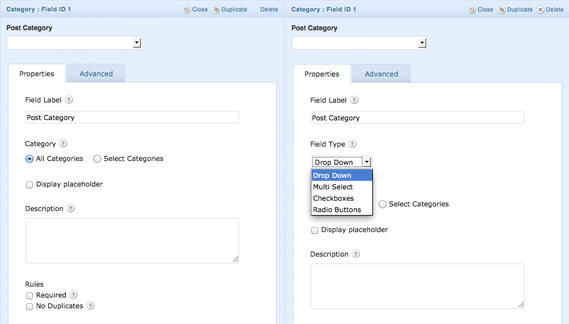
Download the plugin clicking here and then activate it. The plugin is tested with the Gravity Forms v1.6.1. Upon activation you will see a change in your Post Fields -> Category button. When you insert it into your form, it’s settings will include one extra option, the Field Type demonstrated in the image below.

Now you have the option to use a Drop-Down menu, Multi Select, Check Boxes or Radio Buttons for your categories and at the same time select what categories will be shown.

If you find a bug or have any problems with it, don’t hesitate to add a comment or contact us through our contact form.
Hope it will help you ;)



Wow, talk about timing…
This is exactly what I need for my members to submit their press releases with multiple categories. Now all I need is to find a way that will limit them from selecting them all :)
Thanks,
David
Awesome! I was sure that many would have faced the same situation and I’m really glad that you stumbled on the article ;)
I can ask the team programmer if there’s an easy workaround for the specific number of categories selection and come back to you at the email you have submitted for the comment.
Thank you for the comment David!
Hi there! The code you asked for:
add_filter('gform_validation_1', 'custom_gform_validation'); function custom_gform_validation($validation_result) { $field_id = 1; $count = 0; foreach ($_POST as $key => $value) if (strpos($key, "input_{$field_id}_") !== false) $count++; if ($count > 3) { $validation_result['is_valid'] = false; $validation_result['form']['fields'][$field_id - 1]['failed_validation'] = true; $validation_result['form']['fields'][$field_id - 1]['validation_message'] = 'Please select upto three (3) categories.'; } return $validation_result; }Add it on your theme’s function.php and it will only allow up to three categories. Remember to change the ‘gform_validation_1’ to match your form ID and the $field_id to match your form’s field ID. Please, note that this works only with checkboxes.
Thank you!
Thanks for your help! Just tried this plugin and it works properly with Gravity Forms.
Glad it works for you, thank you for your comment! I’ll contact you soon to see how your submission form goes ;)
Cheers,
Angel
thanks so much for the tutor…
Glad you liked it! ;)
Hi Guys!
This was EXACTLY what I was looking for, but now I have another problem, what about program so when you select multiple categories the price changes.
Ex:
1 Category = $20
2 Categories = $40 a.s.o
Thanks!
Hmm good one! Let me ask Nikos and come back at you with some more information. Thank you for the comment Fredrik!
Hi, I hope you can help. I want people to pay for each category that their post appears. Is there anyway to have the GF product options that are selected to automatically insert into the categories for that post? Ie, Product options, Jan, Feb, March. Categories Jan, Feb,March?
TIA
Thank you for commenting Paul!
I’ll update the comment about that tomorrow so we can look it up with my programmer and see how this can be done ;)
Angel